In previous versions, you'll notice that when a user clicked on the reply button, they were taken to the reaction area.
However, if a user was on the desktop, they can clearly see that they need first to fill in the name and email fields. But mobile users might not even see the comment name and email fields. They can write and submit a response only to return with an error, that they forgot to enter the name and email fields.
This bug was really bad and it had to be determined in WordPress 4.4
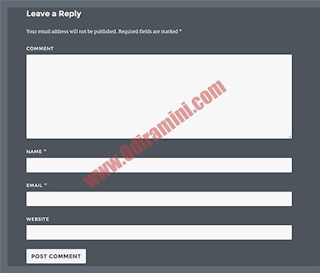
Below are two examples of how the new comment form looks like.
Although this change improves the usability and accessibility of most WordPress site, some website owners still feel and think their users are used to the old version and would like to switch back. Here's how to go about it.
Moving the Comment field Bottom
If you want to switch to the previous version of the Comment Box, Simply add this code in your theme functions.php file or a website -specific plugin.
function wpb_move_comment_field_to_bottom ($ fields) {
$ Comment_field = $ fields [ 'comment'];
unset ($ fields [ 'comment']);
$ Fields [ 'comment'] = $ comment_field;
back $ fields;
}
add_filter ( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
If done correctly, you should take a look again at your WordPress comment form and it will look like the screenshot below
With this code, I hope you are able to get your reaction TextArea to the bottom.
If you have any challenge with this code, kindly let us know via the Comment Box













No comments:
Post a Comment